Ontwerp je CTA’s zorgvuldig
Een call-to-action (CTA) is een belangrijk element waar je rekening mee moet houden als je een website ontwerpt. Het is een element dat doorslag kan geven aan jouw bezoekers. Het is een grafisch element dat invloed heeft op je verkoop!
Het opstellen van een call-to-action button, oftewel een actieknop, is niet moeilijk. Het optimaliseren ervan, zodat er verkoop plaatsvindt, is een ander verhaal. We geven je drie tips die je kunnen helpen met deze optimalisatie.
Gebruik contrastkleuren
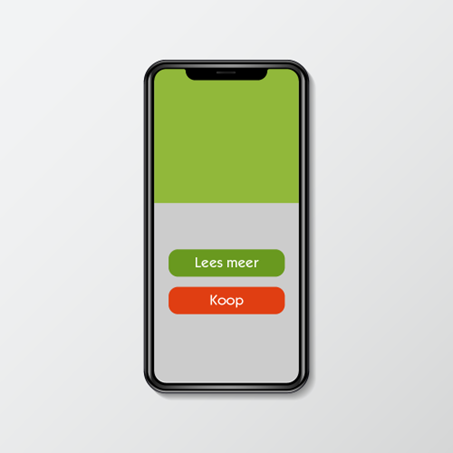
Er zijn veel aspecten waar je rekening mee moet houden als je een kleur kiest voor je knop. Bijvoorbeeld of het past bij het algehele ontwerp van je website én of het op psychologisch gebied bij je doelgroep past. Maar een van de belangrijkste factoren in de kleurkeuze, is het implementeren van contrast. Als de achtergrond- en knopkleur contrasterend zijn, kan dit ervoor zorgen dat je CTA-knop eruit springt als uitzondering en goed naar voren komt.
Hoe belangrijker een actieknop, hoe meer contrasterend de kleur van de knop moet zijn. Zie onderstaand voorbeeld ter verduidelijking.

Ga voor een grotere knop
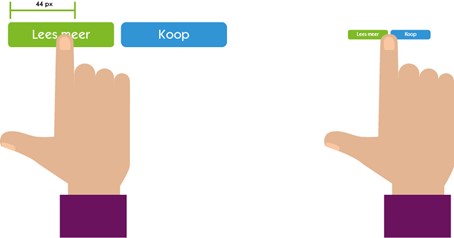
Aan de ene kant weten designers: hoe groter een element is, hoe meer het opvalt. Maar aan de andere kant is een CTA gemaakt met als doel het optimaliseren van conversies. Daarom is het zo dat een knop die groot genoeg is, de aandacht van de bezoeker effectiever trekt. Op dat moment is er een grotere kans dat de gebruiker hier een interactie mee heeft, in tegenstelling tot kleine en onopvallende knoppen.
Er is wel een uitzondering. Maak je knop niet te breed, want dat heeft invloed op andere elementen en het gehele ontwerp van je website. Apple suggereert dat een knop op zijn minst 44x44 pixels moet zijn.

Let op de vouwlijn
‘Onder en boven de vouwlijn’ is een begrip dat komt uit de tijden van de drukpers. Omdat het papier te groot is, worden kranten dubbelgevouwen zodat ze op de nieuwsrekken passen. Dit zorgt ervoor dat voorbijgangers alleen de inhoud van de krant boven de vouwlijn kunnen zien. Daarom staan koppen en foto’s op het bovenste gedeelte van de krant om zo verkoopcijfers te laten stijgen. Als we een website ontwerpen is de vouwlijn vergelijkbaar met de scroll-balk.
Als je een CTA boven de vouwlijn plaatst, trekt dat meteen de aandacht van je bezoekers. Verschillende analyses hebben aangetoond dat je de CTA het beste boven de vouwlijn kan plaatsen als het merendeel van je bezoekers al bekend is met je producten en diensten. Als de bezoeker geen idee heeft wat voor diensten of producten je aanbiedt, dan is het logischer om je CTA onder aan de pagina te plaatsen. Zo kunnen je bezoekers stap voor stap ontdekken wat de waarde is van je product/dienst.
Een CTA boven de vouwlijn is dus niet altijd de beste plek. Met de volgende twee vragen, die je jezelf kan stellen, kan je erachter komen waar je je CTA het beste kan plaatsten:
- Zijn je bezoekers bekend met je product/dienst?
- Is hetgeen dat je aanbiedt makkelijk te begrijpen voor het merendeel van je bezoekers?
Als het antwoord op beide vragen ja is, dan kun je de CTA bovenaan je pagina plaatsen. Als je aanbod meer uitleg nodig heeft, is het beter dat je de CTA onderaan de pagina plaatst.
Hulp nodig met het ontwerpen van jouw CTA’s? Laat het ons weten. We helpen je graag!




